文章 4月1号 有更新 请注意使用最新的方案
前言
单页应用的痛点以及什么原因导致的我不多说了 网上资料很多 能搜索到这篇文章 我想你也经历了诸多痛苦和无奈
注: 由于前端后分离 不同公司采用不同的语言组合 请根据本文配置 自行推倒相应配置
本司采用 SpringMVC + Vuejs1.x(可以忽略 SEO基本于该架构无关)
服务器环境: Oneinstack 本文仅作演示 只安装了其中的Tengine(Nginx)作为WEB容器
本文仅以Ubuntu14.04 LTS系统作为演示 (阿里云已经成功了 自用+商用都成功了 但是没有多余的资源 贡献了我许久未用的学生优惠服务器[doge] 大三狗强行秀即将逝去的优势)
请其他服务器在安装相应依赖或者软件的时候注意替换相应命令
用到的服务
服务器软件安装
(若已经安装过 均可跳过)
|
|
安装git
|
|
安装nodejs nodejs各大平台官方安装指南 下列是Ubuntu安装 nodejs 6.x版本步骤
|
|
Why cnpm?
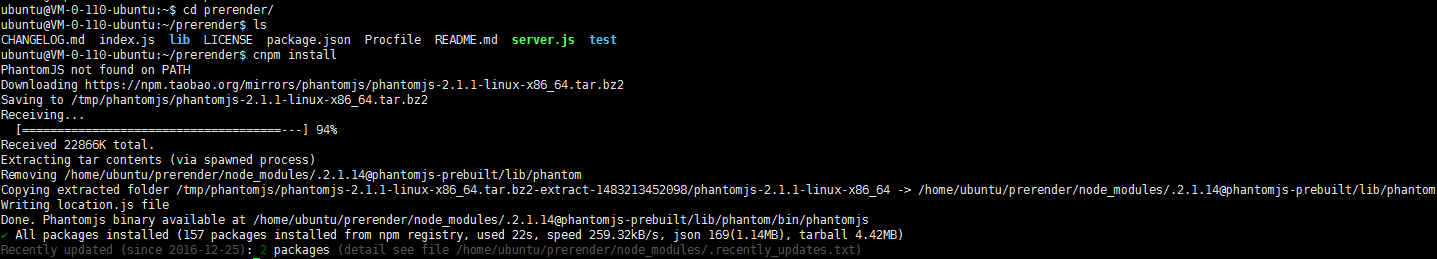
prerender需要用到phantomjs当你在墙内下载的时候 你会感受到来自 墙 满满的恶意 而每当这时候淘宝镜像源仿佛救世主一般降临
Clone prerender rep
|
|
npm install
|
|

执行node server.js
|
|
如果遇到以下错误(后面两行提示的)
修复方案
直到看到了类似下面的提示(不同配置会开启不同数量的的进程 所以可能看到多行starting phantom…) 才算开启成功
测试服务是否安装成功
打开
你的服务器外网IP:3000/http://www.deboy.cn查看shell控制台是否有进入日志 如有有说明成功了(不用管网页样式表加没加载 待会儿会讲)服务器环境安装 (以下环境安装尽量做到与实际项目部署一致, 但是由于只是项目演示 会缩减掉部分旁枝末节) 安装完成后是nginx处理静态文件 并负责接口转发到PHP或者java的
这部分建议可以不随本文这样做 因为每个公司的架构都不一样 环境也是不一定一样 我这里只演示nginx中间件的使用 其他的中间件 点这里:prerender-install-middleware
按照Oneinstack官方安装文档安装好你需要的任意组合的环境(作为演示 我不安装其他环境 单独安装nginx 因为全套安装下来时间比较长)
注意 安装过程中 当问到是否安装pureftpd服务的时候选择y等下会用到这个创建FTP帐号- 参考官方的 如何删除虚拟主机? 和 如何管理FTP账号? 分别新建一个域名对应的主机 和 一个默认的FTP帐号
- 通过FTP帐号使用xftp或者任意FTP工具链接并上传一个简单的页面 确保域名解析正常后 开始改造你的项目代码 具体的环境说明 在oneinstack官网有
改造项目代码(不想手动创建直接到这一步最后一条Clone我的github demo)
我将使用一个简单的 vue-cli生成的模版 集成了
Vue+vue-router+vue-resource)的项目来演示动态改变标题和内容
通过vue-cli新建一个项目 我们这里初始化的模版是1.0的 当然 如果vue2.0你不想用ssr方案 也可以使用本文的方案 只需将部分修改推倒过去即可
1vue init webpack#1.0 vue-prerender-demo修改(config/index.js)
build的assetsPublicPath配置 修改为以下格式 (此步是为了让页面在抓取的时候 不因为css资源路径的问题导致页面排版错乱 也为了最高程度还原网页内容)原本: /
改成: http://youdomain.com/ 或者你静态文件服务器的地址
修改vue-router beforeEach 和 afterEach 原因戳我
12345678910// 这两个设置 要和这里一样var router = new VueRouter({history: true, hashbang: false})router.beforeEach(function () {window.prerenderReady = false})router.afterEach(function (transition) {// 这一步不是必须的 在那里修改标题由项目决定 但不要延迟更改window.document.title = transition.to.title || 'Default page title'window.prerenderReady = true})给index.html 加meta标签 告诉爬虫我这是ajax页面 你丫无论如何也得等我js请求完再抓内容(国内然并卵 谷歌会识别)
1<meta name="fragment" content="!">Github: vue-prerender-demo
修改站点对应Nginx(Tengine)配置文件
请注意将这个配置中的某些参数换成你们自己项目/环境对应的
使用nginx中间件 我这里添加了针对Vuejs history模式下转发的代码 可以直接用我的(官方版本通常是在我修改的上一行被注释)
|
|
- 修改完成 重启Nginx1service nginx restart
使用pm2让进程保持运行
|
|
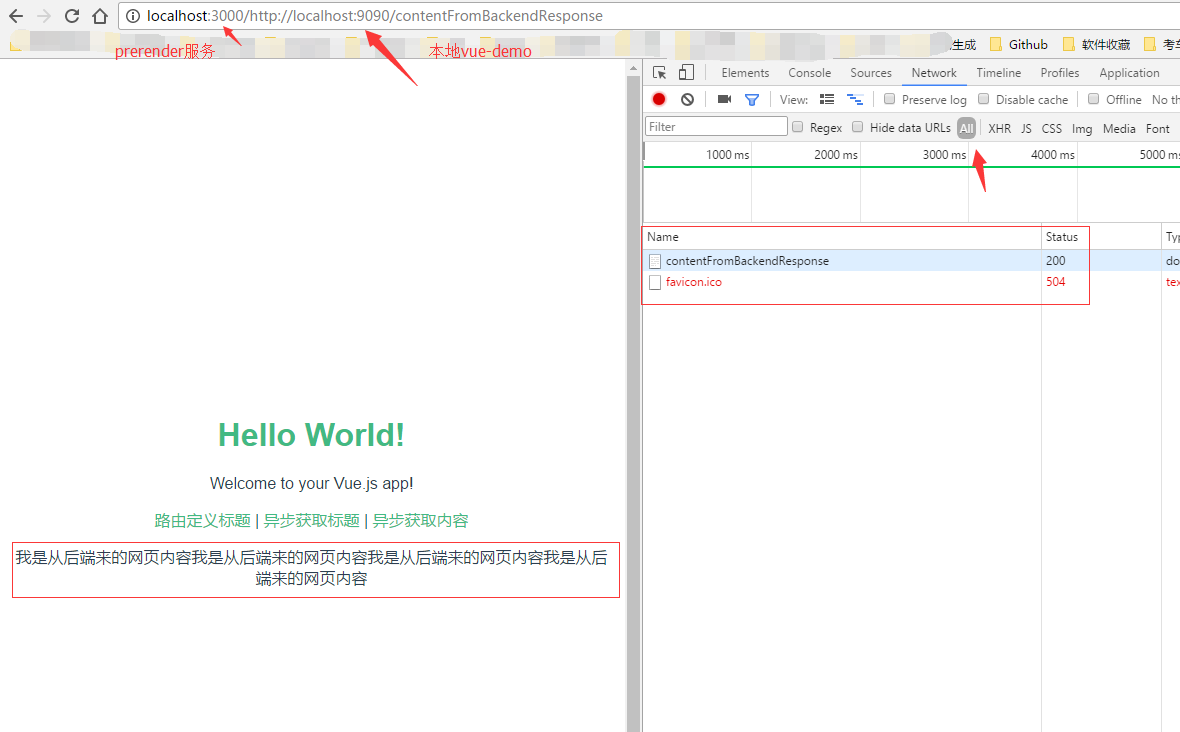
本地测试结果

检验成果 Prerender官方说明
原地址: http://vue-prerender.deboy.cn/titleFromRouterDefine
可抓取地址: http://vue-prerender.deboy.cn/titleFromRouterDefine?_escapedfragment=
成功的标志就是 打开该页面 F12 看network选项卡 是不会有ajax请求的 但是网页的标题已经换了 说明是渲染之后的静态页面 纯粹是SEO功能
访问上面那个页面 得到的应该是没有异步请求的纯静态页面(异步请求都在服务端完成了)
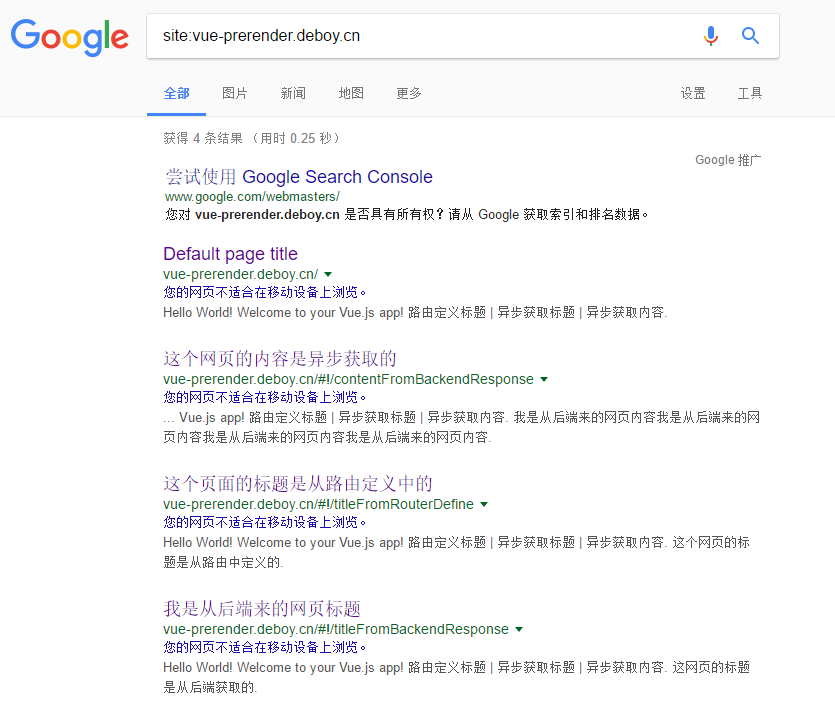
google收录(2017-1-3更新)

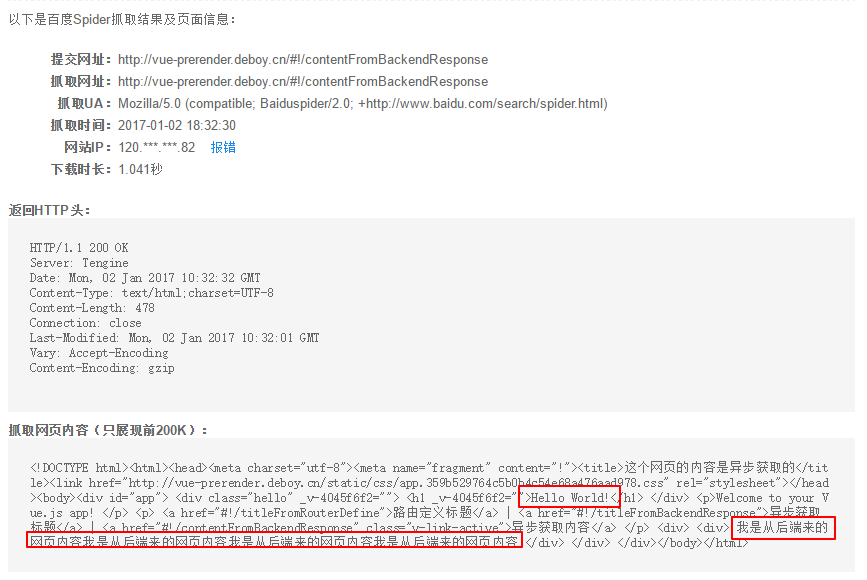
百度站长平台爬取结果(2017-1-2更新)

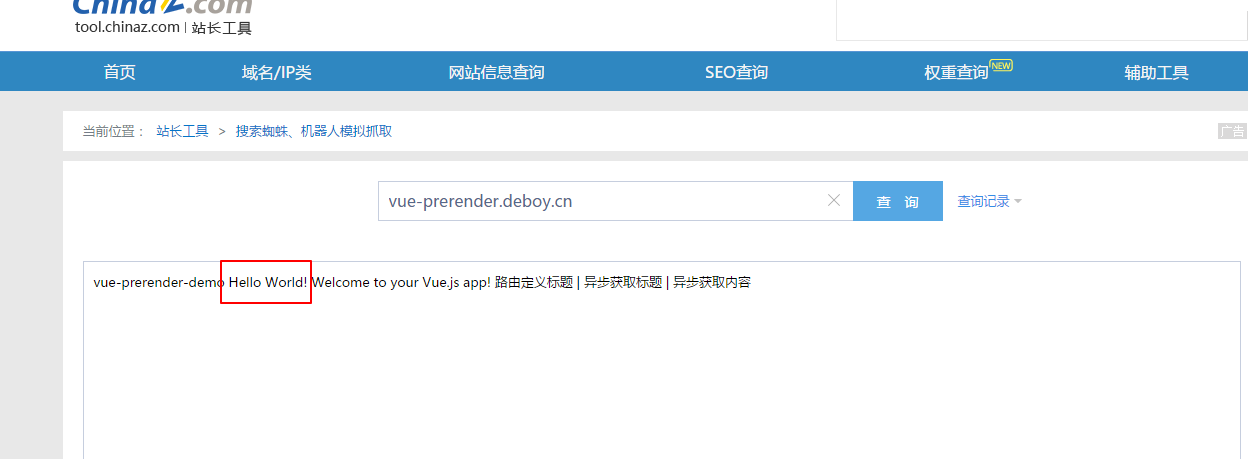
Chinaz抓取结果

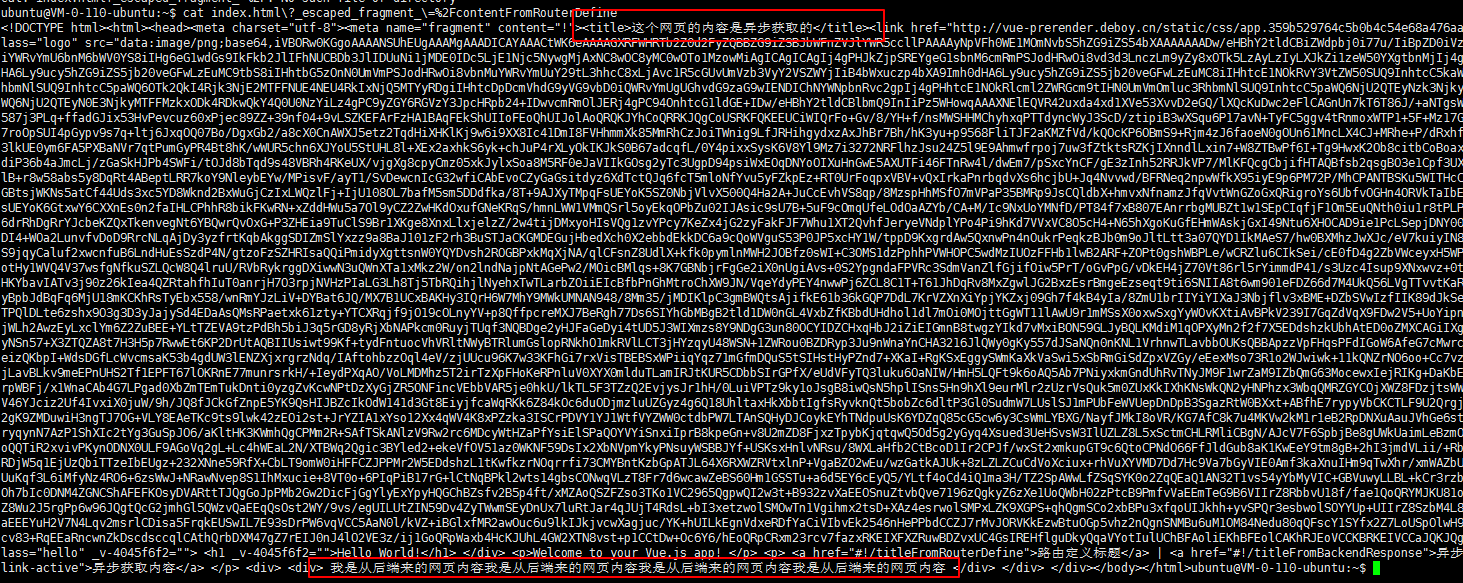
下图是我wget得到的结果 加 ?_escaped_fragment_= 是为了主动触发prerender渲染服务
你们看Nginx配置就清楚了 同样百度爬虫来了 和这个是一样的效果

另外附上几个可以模拟爬虫的工具
- 百度的站长平台 工具-抓取诊断-添加自己相应页面地址即可 如果抓取到的页面 是渲染结束后的 就是正常的
- IPME.COM
- Chinaz搜索蜘蛛、机器人模拟抓取
原理
- 判断是否爬虫以及一些自定义调试条件
- 服务端prerender预渲染(使用phantomjs在服务器上跑了一遍)并缓存文件 发送给爬虫
- 页面抓取完成
后记
- 使用该服务爬取的页面 所有js都会失效 即 只能爬取该页面内容 SEO足矣
- 添加百度官方推荐的一种推送方式
在百度站长平台中的工具-网页抓取-链接提交-自动提交-自动推送栏目可以找到
只要加到index.html或者放到任意全局js文件中即可123456789101112(function(){var bp = document.createElement('script');var curProtocol = window.location.protocol.split(':')[0];if (curProtocol === 'https') {bp.src = 'https://zz.bdstatic.com/linksubmit/push.js';}else {bp.src = 'http://push.zhanzhang.baidu.com/push.js';}var s = document.getElementsByTagName("script")[0];s.parentNode.insertBefore(bp, s);})();